Convert PDF documents to HTML5, Flash and HTML4 with ASP.NET
FlowPaper 1.5.5 and later provides sample scripts in ASP.NET for on the fly conversion and publishing of PDF documents using the suggested PDF to flash toolkit SWFTools.
Server Requirements
- Internet Information Server
- .NET 4.0
- SwfTools 0.9.1 (download here)
- PDFTk Server [download] (only required for some configurations)
- PDF2JSON 0.68 or later [download]
To install FlowPaper, simply extract the contents of the FlowPaper distribution zip file to one of your web server's folders.
Step 1 - Configuring using the guide - creating the ASP.NET application
Our ASP.NET package comes with a guide which helps you check that the required tools are installed and that your server is correctly configured. To start this guide after extracting the contents of our zip file to your web server.
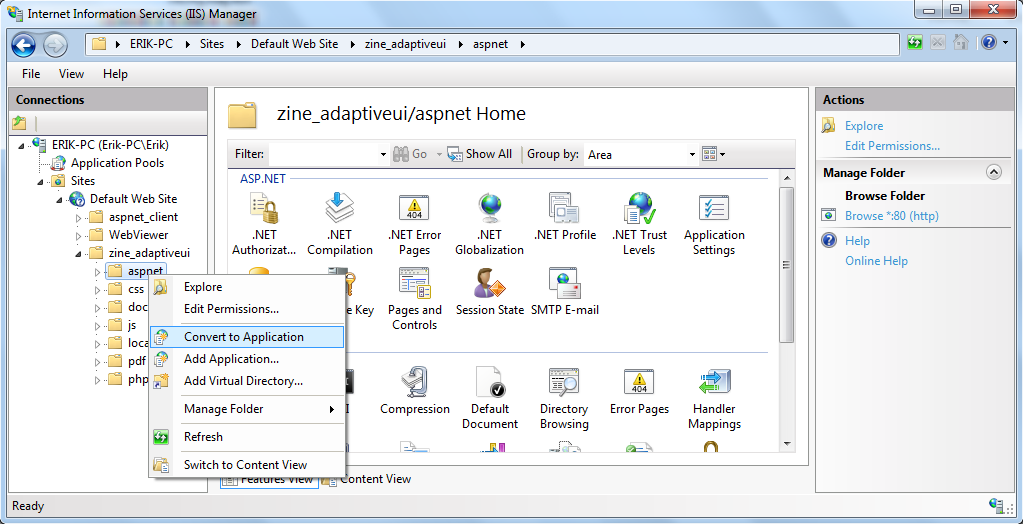
 To use FlowPaper in ASP.NET, you need to make the aspnet directory a web application. You can click the screenshot to the right to see where to do this in Windows 7. The application needs to be of type ASP.NET v4.0.
To use FlowPaper in ASP.NET, you need to make the aspnet directory a web application. You can click the screenshot to the right to see where to do this in Windows 7. The application needs to be of type ASP.NET v4.0.
When done creating the application, open your browser and navigate to "/aspnet/setup.aspx". This page will guide you through the rest of the installation
Step 2 - Configuring using the guide - verifying required server components
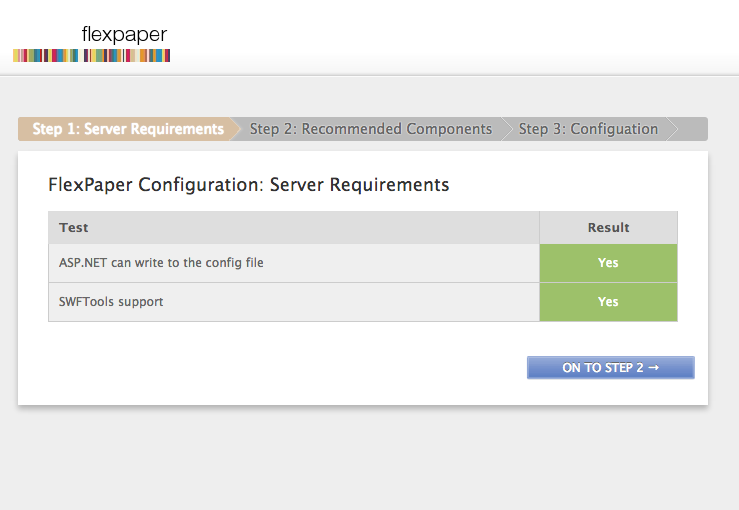
 The screen to the right should be visible when opening the setup.aspx page in your browser. It outlines the basic requirements that needs to be met for FlowPaper to be able to work on your server. One of the basic requirements is SwfTools. You can find links to SwfTools at the top of this page.
The screen to the right should be visible when opening the setup.aspx page in your browser. It outlines the basic requirements that needs to be met for FlowPaper to be able to work on your server. One of the basic requirements is SwfTools. You can find links to SwfTools at the top of this page.
As you can see in our example, both requirements are met. You may have to adjust the permissions on your aspnet/config/config.xml file to be writable if the first check fails.
Step 3 - Configuring using the guide - verifying non mandatory components
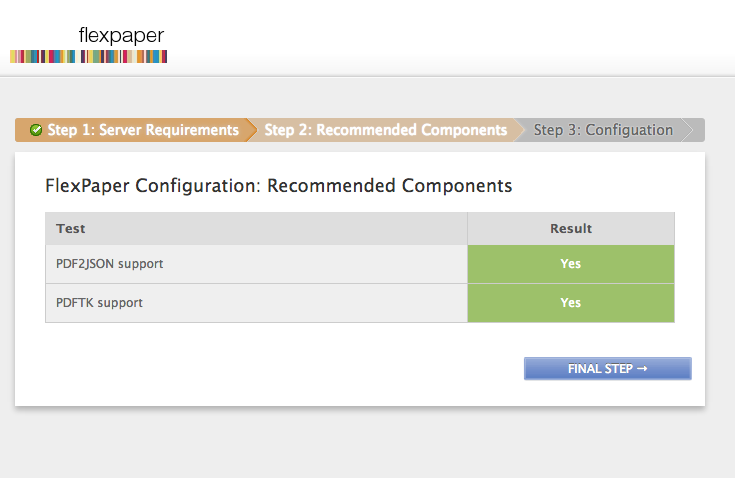
 The next step in the guide checks for the non-mandatory components. While these components are not required we still recommend to install them on your server. You can find links to these components at the top of this page.
The next step in the guide checks for the non-mandatory components. While these components are not required we still recommend to install them on your server. You can find links to these components at the top of this page. If you have installed them but the set up guide fails to detect them then you have most likely installed them at a non-standard location. The set up will then ask you to specify where they are installed. Make sure you specify the full path to the executable (.exe) file when doing so.
Step 4 - Configuring using the guide - directory and log in settings
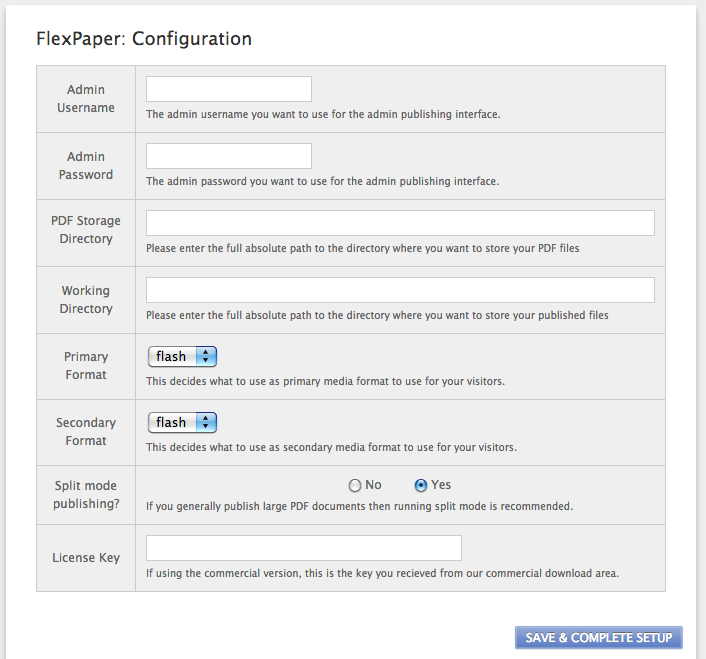
 This final step will let you assign a username and password for your installation. It will also ask you where you would like your PDF documents to be stored as well as where you would like to use as a working directory for FlowPaper. FlowPaper needs this directory to be able to read converted files.
This final step will let you assign a username and password for your installation. It will also ask you where you would like your PDF documents to be stored as well as where you would like to use as a working directory for FlowPaper. FlowPaper needs this directory to be able to read converted files. We have choosen to use the directories 'C:\inetpub\wwwroot\aspnet_demo\pdf\' and 'C:\inetpub\wwwroot\aspnet_demo\docs\'. You may have to adjust the permissions on these directories if set up asks you to.
You can als choose what viewing technology (html5, flash or html4) you would like to use as primary and secondary for the viewer (commercial viewer only).
Step 5 - Configuring using the guide - uploading and viewing documents
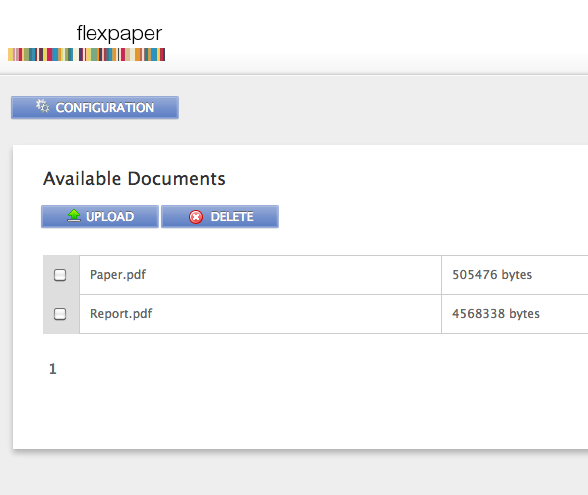
 You should now see the upload screen for documents after finalizing the last step. It may be empty or contain a few sample documents like on our screen shot. Clicking on the 'UPLOAD' button will allow you to upload a document to your server.
You should now see the upload screen for documents after finalizing the last step. It may be empty or contain a few sample documents like on our screen shot. Clicking on the 'UPLOAD' button will allow you to upload a document to your server. Clicking on one of these documents will open the document in your browser.
You can use the URL that has opened in the browser (with the 'split_document.aspx' file name in its path) and link to this document from places on your own web site if you wish.
Finally - securing your installation
Once you are happy with your configuration, we recommend that you secure your installation by removing the following files:- setup.aspx
- checkdirpermissions.aspx
Manual configuration
FlowPaper comes with a configuration sample file. This configuration file is automatically populated for you if you are using the guide but you can also choose to edit these file manually. The configuration file called config.xml and is located in the config directory under the aspnet folder. While most of the settings are already preset, you will need to add a few path settings. The config file below highlights an example where the path to each executable has been added. We have highlighted the changes we have made to the configuration file in bold.
<?xml version="1.0" encoding="utf-8" ?>
<config>
<!-- Requirements -->
<test_pdf2swf>true</test_pdf2swf>
<test_pdf2json>false</test_pdf2json>
<!-- General Settings -->
<allowcache>true</allowcache>
<splitmode>false</splitmode>
<path.pdf>C:\inetpub\wwwroot\flowpaper\php\pdf\</path.pdf>
<path.swf>C:\inetpub\wwwroot\flowpaper\php\docs\</path.swf>
<!-- External Commands -->
<cmd.conversion.singledoc>"C:\Program Files\SWFTools\pdf2swf.exe" "{path.pdf}{pdffile}" -o "{path.swf}{pdffile}.swf" -f -T 9 -t -s storeallcharacters</cmd.conversion.singledoc>
<cmd.conversion.splitpages>"C:\Program Files\SWFTools\pdf2swf.exe" "{path.pdf}{pdffile}" -o "{path.swf}{pdffile}%.swf" -f -T 9 -t -s storeallcharacters -s linknameurl</cmd.conversion.splitpages>
<cmd.searching.extracttext>"C:\Program Files\SWFTools\swfstrings.exe" "{path.swf}{swffile}"</cmd.searching.extracttext>
<cmd.conversion.renderpage></cmd.conversion.renderpage>
<cmd.conversion.rendersplitpage></cmd.conversion.rendersplitpage>
<cmd.conversion.jsonfile></cmd.conversion.jsonfile>
<!-- Log in details -->
<admin.username>admin</admin.username>
<admin.password>mypassword</admin.password>
</config>
You also need to add a admin username and password which you use to log into the FlowPaper console. The bottom two lines of the config file is an example of this.